For those using Blogger, usually the only way a reader can contact you is via email and the main drawback of putting your email address on your blog is that it draws in spams. A contact form will solve that problem but Blogger does not support email-form scripting, so we can't create a Email form directly using Blogger.
However there is a nice way of creating your own contact form in Blogger and the best part is that you can get is set up in 5 minutes!
Here's how:
A tool by WebForm Designer allows us to host any contact form externally and all we have to do is to put this contact form in your blog post or Html widget box.
1. First you need a Webform designer application to create your own personalized contact form. You can use your own software but modifications are needed, so I would recommend using the Free WebForm Designer Software.
2. Install the software and launch it. You should see a blank form.
3. Create your own E-mail form and personalize as you wish. Here's an example.
4. All you need to do now is register for a Free Email forwarding service offered by FreeWebform. It will redirect your responses to preferred email address.
5. Hit the Create Code button

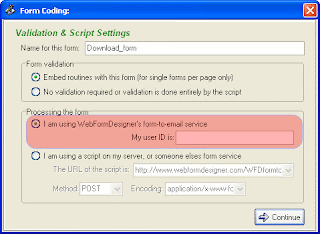
6. You will see the Form Coding: Dialog box. Choose "I am using WebFormDesigner's form-to-email service" and enter your User ID sent to you from WebformDesigner during your registration.
7. Click continue and you will end up with a series of HTML form code. Copy the codes and paste it in the HTML elements anywhere in your blog.
As you can see I have created a contact form and added the form in my contact area.